10 Useful Google Font Combinations for Your Next Site
Designing with (Open Source) Type
Before @font-face and services like Google Fonts and Typekit, flexibility in web typography was fairly limited. We used background images or text replacement for headlines, and the body typeface was likely a plain, tried but true web safe font. Fast forward to today, and our options for rich typography on the web have greatly expanded.

Google Fonts has been my primary choice for web typography for a some time now. It’s fast, free, easy to use and open source. With a collection of over 600 fonts, we can be even more critical about the typefaces we choose for our projects.
Before we get to the fonts
These examples are 100% free for your use, modification and education. I wanted to make somewhat finished working examples in case some people want to just grab and go.
Try as many combinations as you can, even if they seem unconventional.
There are a lot of resources already available that cover more in-depth on how to combine fonts, and I may touch on that on another post, but for now I’ll just say that I haven’t found the golden rule to assure great font combinations. You want the fonts to feel like they go together thematically, but you don’t want them looking so similar that it causes conflict in your typography. Don’t put yourself in a box. Try as many combinations as you can, even if they seem unconventional. Just like in music, rules have been established and broken a thousand times over. It won’t always work, but it’s always a gratifying experience when it does.
Here is a selection of 10 font combinations using some trending and popular typefaces on Google Fonts.
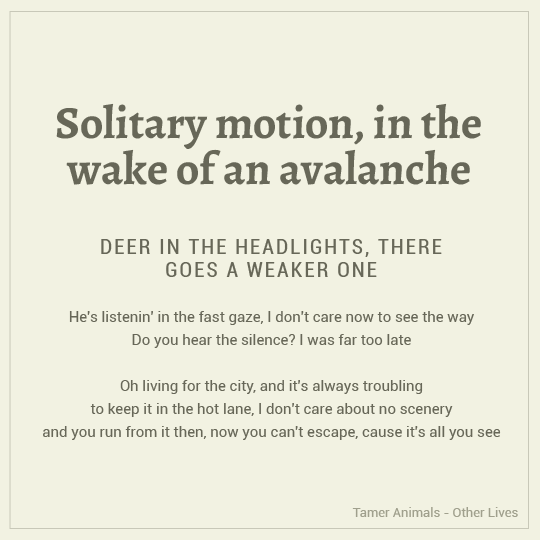
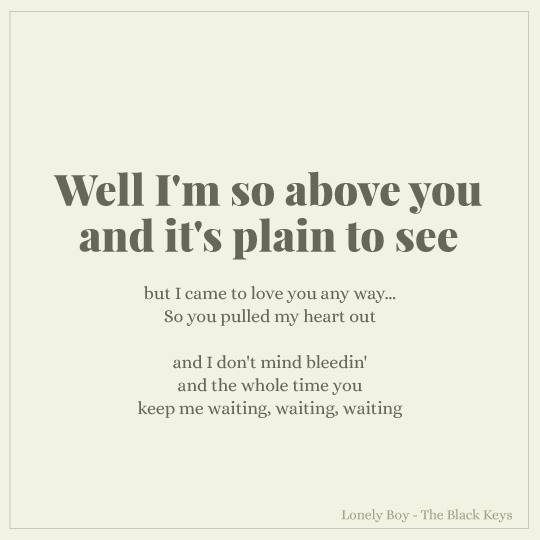
1. Alegreya, Roboto Condensed, Roboto

HTML
<link href="http://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed|Alegreya:700" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Alegreya', serif;
font-weight: 700;
line-height: 46px;
font-size: 46px;
margin: 0 0 43px 0;
}
h2 {
font-family: 'Roboto Condensed', sans-serif;
font-weight: normal;
font-size: 21px;
line-height: 23px;
text-transform: uppercase;
letter-spacing: 2px;
margin: 0 0 23px 0;
}
p {
font-family: 'Roboto', sans-serif;
font-size: 15px;
line-height: 23px;
margin: 0 0 23px 0;
}
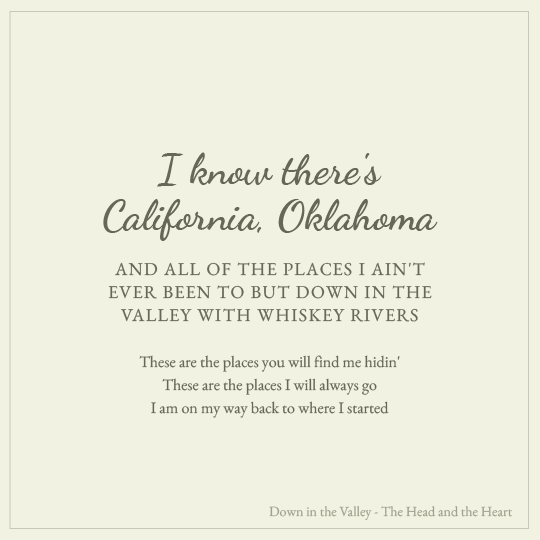
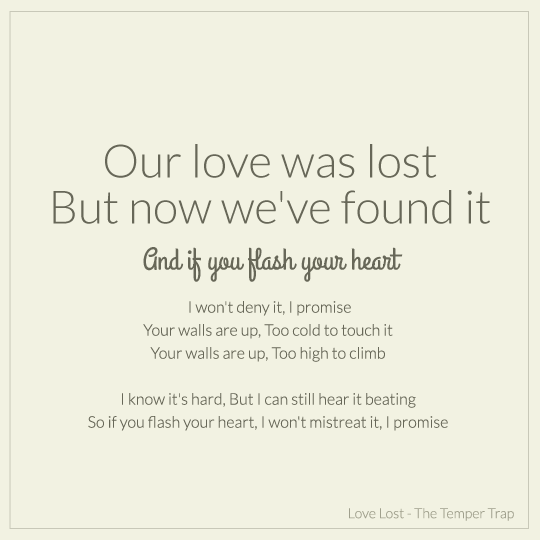
2. Dancing Script, EB Garamond

HTML
<link href="http://fonts.googleapis.com/css?family=Dancing+Script:700|EB+Garamond" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Dancing Script', cursive;
font-weight: 700;
line-height: 46px;
font-size: 42px;
margin: 0 0 23px 0;
}
h2 {
font-family: 'EB Garamond', serif;
font-weight: normal;
text-transform: uppercase;
font-size: 18px;
line-height: 23px;
letter-spacing: 2px;
margin: 0 0 23px 0;
}
p {
font-family: 'EB Garamond', serif;
font-size: 16px;
line-height: 23px;
margin: 0 0 23px 0;
}
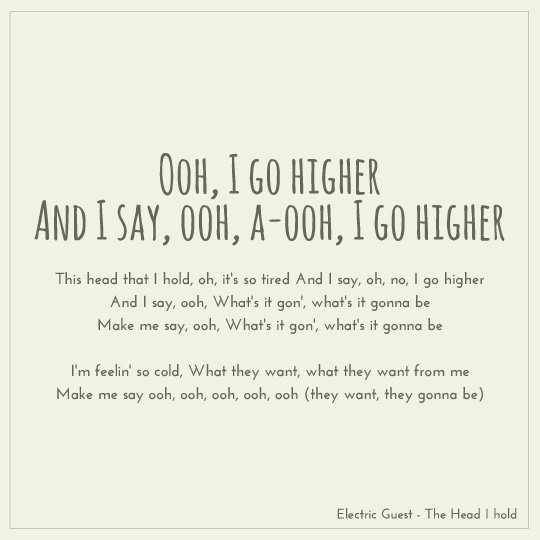
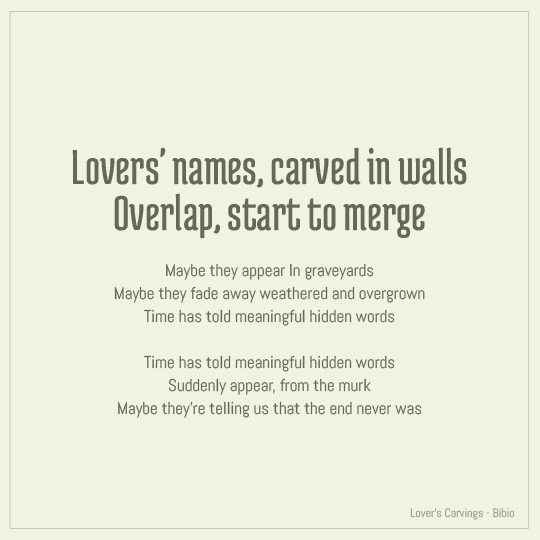
3. Amatic SC, Josefin Sans

HTML
<link href="http://fonts.googleapis.com/css?family=Josefin+Sans:700|Amatic+SC:700" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Amatic SC', cursive;
font-weight: 700;
line-height: 46px;
font-size: 46px;
margin: 0 0 23px 0;
}
p {
font-family: 'Josefin Sans', sans-serif;
font-size: 16px;
font-weight: 700;
line-height: 23px;
margin: 0 0 23px 0;
}
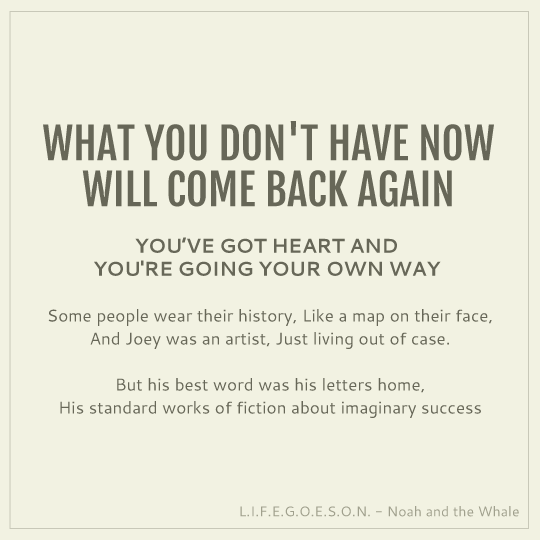
4. Oswald, Droid Serif

HTML
<link href="http://fonts.googleapis.com/css?family=Oswald:700|Droid+Serif:400,700italic" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Oswald', sans-serif;
font-weight: 700;
line-height: 51px;
font-size: 46px;
text-transform: uppercase;
margin: 0 0 23px 0;
}
h2 {
font-family: 'Droid Serif', serif;
font-weight: 400;
font-style: italic;
font-size: 20px;
line-height: 23px;
margin: 0 0 23px 0;
}
p {
font-family: 'Droid Serif', serif;
font-size: 15px;
line-height: 23px;
margin: 0 0 23px 0;
}
5. Playfair Display, Alice

HTML
<link href="http://fonts.googleapis.com/css?family=Alice|Playfair+Display:900" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Playfair Display', serif;
font-weight: 900;
line-height: 46px;
font-size: 43px;
margin: 0 0 23px 0;
}
p {
font-family: 'Alice', serif;
font-size: 18px;
font-weight: normal;
line-height: 23px;
margin: 0 0 23px 0;
}
6. Dosis, Open Sans

HTML
<link href="http://fonts.googleapis.com/css?family=Open+Sans|Dosis:400,800" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Dosis', sans-serif;
font-weight: 400;
line-height: 46px;
font-size: 40px;
margin: 0 0 23px 0;
}
h2 {
font-family: 'Dosis', sans-serif;
font-weight: 800;
font-size: 18px;
line-height: 23px;
margin: 0 0 23px 0;
}
p {
font-family: 'Open Sans', sans-serif;
font-size: 14px;
line-height: 23px;
margin: 0 0 23px 0;
}
7. Lato, Grand Hotel

HTML
<link href="http://fonts.googleapis.com/css?family=Lato:300|Grand+Hotel" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Lato', sans-serif;
font-weight: 300;
line-height: 46px;
font-size: 46px;
margin: 0 0 23px 0;
}
h2 {
font-family: 'Grand Hotel', cursive;
font-weight: normal;
font-size: 31px;
line-height: 23px;
margin: 0 0 23px 0;
}
p {
font-family: 'Lato', sans-serif;
font-size: 16px;
line-height: 23px;
margin: 0 0 23px 0;
}
8. Medula One, Abel

HTML
<link href="http://fonts.googleapis.com/css?family=Abel|Medula+One" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Medula One', cursive;
font-weight: normal;
line-height: 46px;
font-size: 52px;
margin: 0 0 23px 0;
}
p {
font-family: 'Abel', sans-serif;
font-size: 17px;
line-height: 23px;
margin: 0 0 23px 0;
}
9. Fjalla One, Cantarell

HTML
<link href="http://fonts.googleapis.com/css?family=Fjalla+One|Cantarell:400,400italic,700italic,700" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Fjalla One', sans-serif;
font-weight: normal;
text-transform: uppercase;
line-height: 46px;
font-size: 43px;
margin: 0 0 23px 0;
}
h2 {
font-family: 'Cantarell', sans-serif;
font-weight: 700;
font-size: 20px;
line-height: 23px;
text-transform: uppercase;
letter-spacing: -1px;
margin: 0 0 23px 0;
}
p {
font-family: 'Cantarell', sans-serif;
font-size: 17px;
line-height: 23px;
margin: 0 0 23px 0;
}
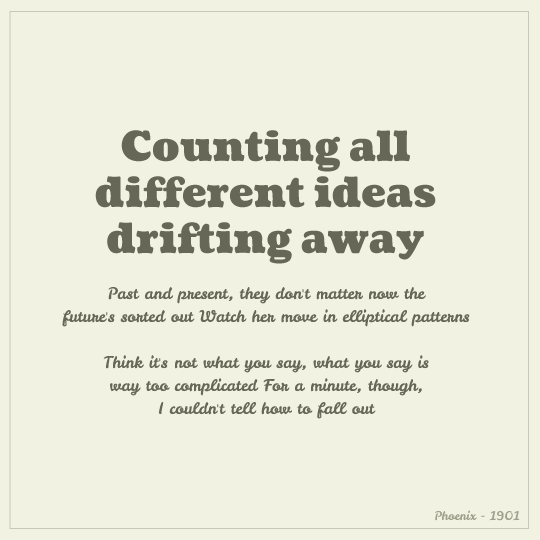
10. Coustard Ultra, Leckerli One

HTML
<link href="http://fonts.googleapis.com/css?family=Leckerli+One|Coustard:900" rel="stylesheet" type="text/css" />
CSS
h1 {
font-family: 'Coustard', serif;
font-weight: 900;
line-height: 46px;
font-size: 41px;
margin: 0 0 23px 0;
}
p {
font-family: 'Leckerli One', cursive;
font-size: 16px;
font-weight: 400;
line-height: 23px;
margin: 0 0 23px 0;
}
Conclusion
I hope you found some combinations you can use or got some inspiration for some of your own. Font combining is a fun and sometimes challenging task, but it’s a worthwhile endeavor. If you had a comment or want to share some of your own combinations, please feel free to hit me up on twitter!


